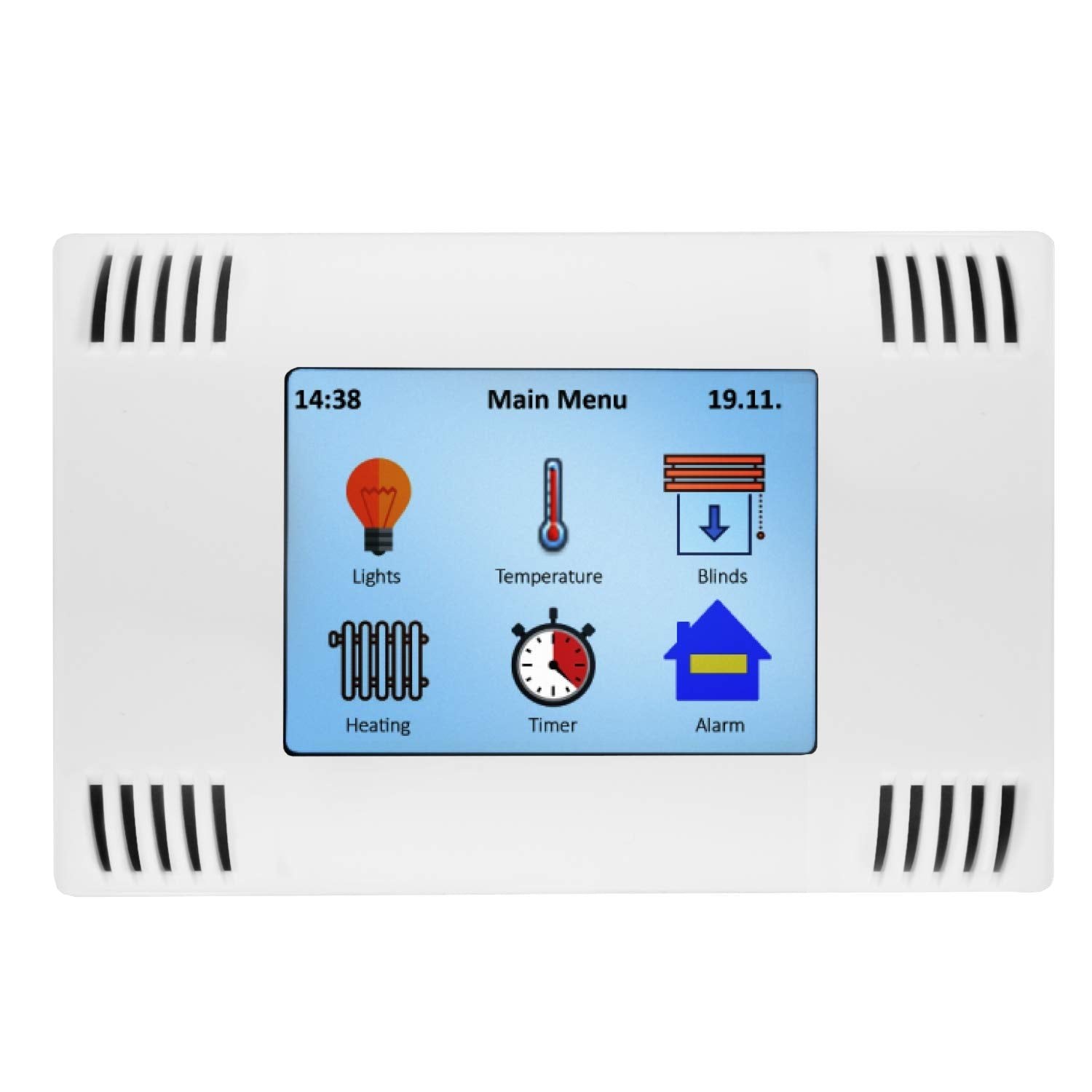
Basierend auf den erfolgreichen Blog-Beiträgen zum Internetradio (Teil 1, Teil 2) stelle ich heute einen Radiowecker vor. Das Besondere, es wird ein AZ-Touch mit 2,4 Zoll oder 2,8 Zoll Touchscreen verwendet. Die Bedienung erfolgt ausschließlich über den Touchscreen. Es gibt zwei Weckzeiten, welche beliebigen Wochentagen zugeordnet werden können. Natürlich ist auch ein Einschlaf-Timer vorhanden. Damit das Display in der Nacht nicht stört, kann die Helligkeit eingestellt werden. Mit einem optionalen LDR kann die Display-Helligkeit automatisch an die Raumhelligkeit angepasst werden. Lautstärke, Einschlafzeit, Display-Helligkeit und Senderwahl können über den Touchscreen eingestellt werden. Weckzeiten und die Stream-URLs der Radiostationen werden über ein Web-Interface konfiguriert.
Zum Blog bieten wir kurzzeitig ein Radiowecker Produktset an, mit dem Sie die Produkte im Vergleich zu den Einzelpreisen deutlich günstiger erhalten.
Benötigte Hardware
| Anzahl | Bauteil | Anmerkung |
|---|---|---|
|
1 |
AZ-Touch mit 2,4 Zoll Display oder 2,8 Zoll Display |
|
|
1 |
|
|
|
2 |
|
|
|
1 |
|
|
|
1 |
|
|
|
1 |
|
|
|
1 |
Optional |
Schaltung
ACHTUNG!
Bis zum 17. Oktober war hier ein fehlerhafter Schaltplan abgebildet. Das gilt auch für das PDF zum Beitrag. Wenn Sie das PDF vorher heruntergeladen haben, sollten Sie es erneut herunterladen!

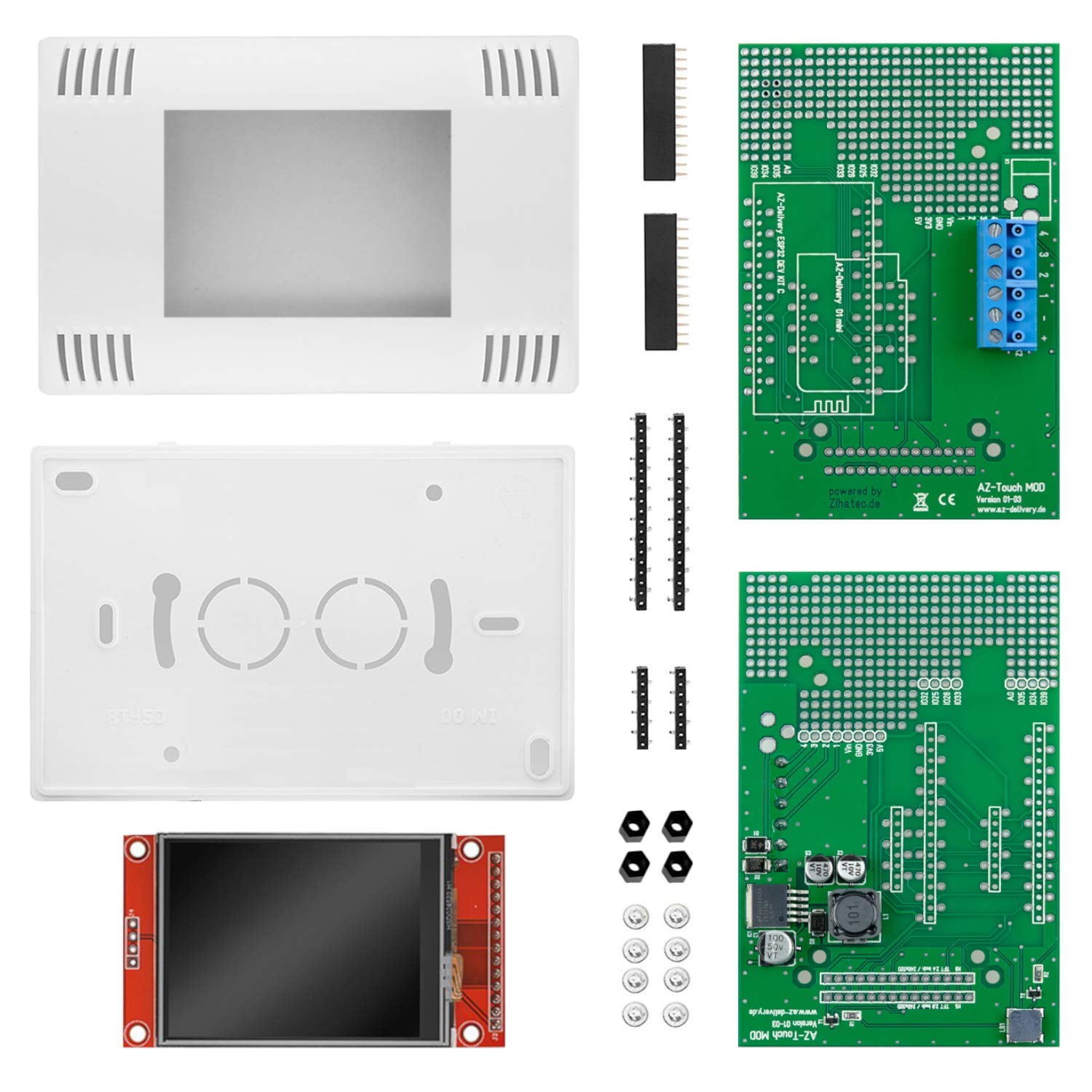
Der Schaltplan zeigt nur jene Teile, die im AZ-Touch nicht vorhanden sind. Die folgenden Abbildungen zeigen, wie man die Platine des AZ-Touch entsprechend erweitert. Für die Audioverstärker werden zwei 7-polige Federleisten zum Aufstecken der Audioverstärker auf dem Lochrasterfeld des AZ-Touch angebracht. Ebenso ein 470 kΩ Widerstand. Wer den optionalen Lichtsensor verwenden will, sollte eine zweipolige Stiftleiste bei 3,3 V und GND, sowie eine einpolige bei A0 einlöten.
ACHTUNG: Der LDR R2 muss zwischen GPIO36 und 3.3V, der Widerstand R3 zwischen GPIO36 und GND angeschlossen werden. In einer älteren Variante des Schaltplans war dies andersherum dargestellt. Bei fdalschem Anschluss wird die Hintergrundbeleuchtung bei Dunkelheit heller.
Die zweite Abbildung zeigt, wie die Verdrahtung auf der Rückseite erfolgen sollte. In Gelb sind die Konturen der Federleisten und des Widerstands dargestellt. Der Anschluss des LDR Moduls ist wie dargestellt richtig. Der Pin mit dem Aufdruck "-" gehört an 3.3V !
 Zusammenbau
Zusammenbau
Zur Unterbringung der Lautsprecher gibt es für den AZ-Touch eine Rückwand, die ihn in ein Pultgehäuse verwandelt. Die Rückwand kann mit einem 3D-Drucker hergestellt werden. Sie hat auch eine Öffnung für Die DC-Einbaubuchse. Datei zum Drucken der Rückwand.


Zum Einbau des optionalen LDR gibt es eine Befestigungsplatte, auf die das LDR-Modul geschraubt werden kann. Oben im Gehäuse wird ein 5mm Loch gebohrt und dann die Befestigungsplatte mit doppelseitigem Klebeband so an die Rückwand geklebt, dass der LDR in die Bohrung zu liegen kommt.
Software
Der Sketch wurde aus Gründen der Übersichtlichkeit in mehrere Teile zerlegt. Dazu wird eine Funktion genutzt, die die Arduino IDE zur Verfügung stellt. Gibt es neben dem Hauptsketch, der denselben Namen wie der Ordner hat, noch weitere „.ino“ oder „.h“ Dateien im selben Ordner, so werden diese vom Compiler in alphabetischer Reihenfolge an den Hauptsketch angehängt.
Da der gesamte Code sehr umfangreich geworden ist, gibt es diesen nur zum Herunterladen.
Die ZIP-Datei enthält den Ordner mit allen zugehörigen Dateien. Sie muss in den Ordner der Projektdateien (oft Dokumente\Arduino\) entpackt werden. Im Folgenden werden die einzelnen Teile kurz beschrieben. Eine detaillierte Beschreibung finden Sie als Kommentare im Code.
-
radiowecker.ino: Das ist der Hauptsketch. Es werden globale Variablen und Datenstrukturen definiert.
- findNextAlarm() sucht Zeit und Wochentag an dem der Wecker aktiviert werden soll. Das Ergebnis wird in den globalen Variablen alarmday für den Wochentag und alarmtime für die Zeit in Minuten gespeichert. Wurde kein nächster Termin gefunden, wird alarmday auf 8 gesetzt.
- setup() nach dem Initialisieren der seriellen Schnittstelle werden die Konfigurationsdaten aus den Präferenzen gelesen. Dann werden die Setupfunktionen der einzelnen Programmteile, mit Ausnahme des Webservers und OTA aufgerufen. Es folgt der Verbindungsaufbau zum lokalen WLAN. War die Verbindung nicht erfolgreich, werden auf dem Display Informationen zur Konfiguration angezeigt. Bei erfolgreicher Verbindung wird die Echtzeituhr initialisiert. Nun kann auch das Setup für Webserver und OTA aufgerufen werden.
- loop() prüft zuerst, ob OTA-Anfragen vorliegen und dann, ob es Anfragen für den Webserver gibt. Es wird überprüft, ob die Verbindung zum WLAN noch besteht. Wenn die Verbindung besteht, werden der Audiostream und die beiden Encoder auf Ereignisse geprüft. Einmal pro Minute wird die Anzeige der Uhrzeit aktualisiert und überprüft, ob der Wecker aktiviert werden muss. Stimmen Weckzeit und Wochentag überein, wird der Radio-Stream gestartet und mit der eingestellten Lautstärke wiedergegeben. War die Verbindung mehr als 5 Minuten unterbrochen, wird der ESP32 neu gestartet.
- 01_ziffern.ino: Definiert 11 Bitmaps mit 50 x 70 Pixeln. Es sind dies die Ziffern 0 bis 9 und der Doppelpunkt zur Darstellung der Uhrzeit.
-
audio.ino: In diesem Teil werden alle Funktionen im Zusammenhang mit den Audiostreams implementiert.
- setup_audio() bereitet das System vor. Buffer und Stream-Ausgang werden initialisiert.
- audio_loop() überprüft den Status des Audio-Streams.
-
MDCallback(void *cbData, const char *type, bool isUnicode, const char *string)
wird immer dann aufgerufen, wenn im empfangenen Stream neue Metadaten verfügbar sind. Metadaten vom Typ „Title“ werden auf dem Display angezeigt. - stopPlaying() beendet das Abspielen des Streams und gibt die zugehörigen Ressourcen frei.
- bool startUrl(String url) Startet das Abspielen eines Streams von einer gegebenen URL. Ist der Start nicht erfolgreich, wird false zurückgegeben.
- setGain() setzt die Lautstärke auf den Wert der globalen Variablen
- fonts.h: Hier werden zwei Fonts für die Textanzeige definiert. Einer hat eine Höhe von 9 Pixel, der andere 12 Pixel. Neben den 7-Bit ASCII Zeichen (Code 32 bis 126) gibt es auch die deutschen Umlaute Ä, Ö, Ü, ä, ö, ü, ß und das Grad Zeichen (Codes 127 bis 134). Zur Umwandlung gibt es im Modul tft_display.ino die Funktion encodeUnicode(const char* src, char* dst), die einen Text im UTF8 Format so umwandelt, dass er im Display richtig dargestellt wird. Zur einfacheren Handhabung werden zwei Makros definiert: FNT9 für den 9-Pixel Font und FNT12 für den 12-Pixel Font.
-
index.h: Enthält die HTML-Seiten für den Webserver. Mit der Befehlsfolge
const char MAIN_page[] PROGMEM = R"=====(
beliebiger Text………
)=====";
kann ein beliebiger Text direkt als Konstante in den Programmspeicher eingebaut werden. Das ist für HTML-Seiten sehr praktisch, da diese dann außerhalb der IDE entworfen und getestet werden können. Die vorliegenden Seiten nutzen jQuery, Ajax und JavaScript. Der Vorteil von Ajax für interaktive Seiten liegt darin, dass bei Änderungen nur der veränderte Teil der Seite aktualisiert wird. Es werden drei HTML-Konstanten definiert.- OPTION_entry ein Template für Einträge in der Auswahlliste für die Radiostationen
- MAIN_page die Hauptseite mit Konfiguration und Wartung der Senderliste
- CONFIG_page Seite zur Eingabe der Zugangsdaten, wenn der ESP32 zur Erstkonfiguration im Accesspoint Modus ist.
- knoepfe.h: Hier wird eine Bitmap mit 320 x 64 Pixel definiert, die die Köpfe auf der Konfigurationsseite darstellt. Jeder der fünf Knöpfe hat eine Größe von 64 x 64 Pixel.
-
ota.ino: Hier sind die Funktionen zum Update der Firmware über WLAN zu finden.
- setup_ota() es wird der Hostname und das Passwort festgelegt. Anschließend werden Callback-Funktionen registriert.
- ota_onStart() wird beim Start eines OTA-Uploads aufgerufen. Das Display wird gelöscht und in der ersten Zeile eine entsprechende Meldung angezeigt
- ota_onEnd() wird nach dem Beenden des Uploads aufgerufen. Eine entsprechende Meldung wird angezeigt.
- ota_onProgress(unsigned int progress, unsigned int total) wird während des Uploads in regelmäßigen Abständen aufgerufen und liefert Informationen über den Fortgang. Auf dem Display wird der Fortgang in Prozent und als Balken angezeigt.
- ota_onError(ota_error_t error) wird aufgerufen wenn ein Fehler auftritt. Die Fehlermeldung wird am Display angezeigt.
-
stations.ino: definiert eine Programmspeicherkonstante mit der Default-Senderliste.
- setup_senderliste() füllt die Senderliste im RAM mit der Senderliste aus den Präferenzen. Gibt es dort keine Senderliste, so wird die Default-Senderliste verwendet.
- restore(): Füllt die Senderliste aus der Default-Senderliste und speichert sie in den Präferenzen ab. Die Funktion ist hilfreich, wenn die Senderliste durcheinandergeraten ist.
- saveList(): Speicher die Senderliste aus dem RAM in den Präferenzen ab.
- reorder(uint8_t oldpos, uint8_t newpos): Verschiebt den Sendereintrag an der Position oldpos an die Position newpos. Dazwischen liegende Einträge werden entsprechend verschoben.
-
tft_display.ino: enthält alle Funktionen zum Ansteuern des Displays und des Touchscreens.
- onTouchClick(TS_Point p): Callback-Funktion, die immer dann aufgerufen wird, wenn man kurz auf den Touchscreen tippt. Der Parameter p gibt den Punkt am Display an, auf den getippt wurde. Die Koordinaten sind x und p.y. Der Nullpunkt ist im linken oberen Eck.
- setGainValue(uint16_t value): Der Schieberegler für die Lautstärke wird aktualisiert, sodass er auf dem übergebenen Wert steht.
- setBrightness(uint16_t value): Der Schieberegler für die Helligkeit wird aktualisiert, sodass er auf dem übergebenen Wert steht.
- setSnoozeTime(uint16_t value): Der Schieberegler für die Einschlafzeit wird aktualisiert, sodass er auf dem übergebenen Wert steht.
- setBGLight(uint8_t prct): Die Helligkeit der Hintergrundbeleuchtung des Displays wird auf den übergebenen Wert in Prozent eingestellt. Ist der Wert 0, wird die Helligkeit abhängig vom Lichtsensor eingestellt.
- selectStation(uint16_t x): Je nach x-Position wird auf der Konfigurationsseite der nächste oder der vorhergehende Eintrag in der Senderliste angezeigt. Nicht aktivierte Einträge werden übersprungen. Ist x < 50 wird der vorhergehende Eintrag angezeigt. Ist x > 270 wird der nächste Eintrag angezeigt. Für alle anderen Werte von x passiert nichts.
- toggleRadio(boolean off) : Je nach Wert des Parameters off wird die Wiedergabe des MP3 Streams gestartet oder gestoppt. Danach wird auf die Anzeige der Uhr umgeschaltet.
- toggleAlarm(): Die Wecker-Funktion wird umgeschaltet. Von aus auf ein und umgekehrt. Danach wird auf die Anzeige der Uhr umgeschaltet.
- startSnooze(): Die Einschlaf-Zeit wird mit dem konfigurierten Wert gestartet. Danach wird auf die Anzeige der Uhr umgeschaltet. Falls notwendig, wird das Radio eingeschaltet.
- changeStation(): Die mit selectStation ausgewählte Station wird als aktive Station gesetzt. Danach wird auf die Anzeige der Uhr umgeschaltet.
- touch_loop(): Muss von der Hauptschleife aufgerufen werden und dient dazu den Status des Touchscreens abzufragen, um Berührungen zu erkennen.
- setup_display(): Das Display und er Touchscreen werden initialisiert.
- textInBox(uint16_t x, uint16_t y, uint16_t w, uint16_t h, const char* text, uint8_t align = ALIGNLEFT, boolean big = false, uint16_t fc = ILI9341_WHITE , uint16_t bg = ILI9341_BLACK, uint8_t lines = 1 ): Der übergebene Text wird in einem Rechteck mit der Breite w und der Höhe h an der Position x, y (linke obere Ecke) ausgegeben. Ist der Text zu lang, wird er beim letzten Wortzwischenraum abgeschnitten. Die Ausrichtung kann links, rechts oder zentriert erfolgen. Default ist links. Mit dem Parameter big kann die Schriftgröße mit 12 Pixel gewählt werden. Default ist 9 Pixel. Schriftfarbe und Hintergrundfarbe können gewählt werden. Default ist weiß auf schwarz. Eine mehrzeilige Anzeige ist möglich. In diesem Fall erfolgt der Zeilenumbruch immer an einem Wortzwischenraum. Default ist einzeilig.
- updateTime(boolean redraw): Die Anzeige von Datum und Uhrzeit wird aktualisiert. Ist redraw true, wird der gesamte Inhalt neu ausgegeben, sonst werden nur die Änderungen aktualisiert.
- displayDateTime(): Ruft updateTime(false)
- showProgress(uint32_t prc): Zeigt einen Fortschrittsbalken und den Wert in Prozent an. Wird im Zusammenhang mit dem Softwareupdate aufgerufen.
- encodeUnicode(const char* src, char* dst): Wandelt im Text src die UTF8 Zeichen ÄÖÜäöüß° so um, dass sie im Display richtig dargestellt werden. Das Ergebnis wird in dst Der Zielstring muss in ausreichender Größe existieren.
- showSlider(uint16_t y,float value, uint16_t vmax): Ein Schieberegler wird an der vertikalen Position y Der Schieber wird entsprechend dem übergebenen Wert value positioniert. Der Parameter vmax gibt den maximalen Wert an.
- showGain(): Der Balken für die Lautstärkeeinstellung im Konfigurations-Display wird angezeigt.
- showBrigthness(): Der Balken für die Helligkeitseinstellung im Konfigurations-Display wird angezeigt.
- showSnoozeTime(): Der Balken für die Einstellung der Einschlafzeit im Konfigurations-Display wird angezeigt.
- updateStation(): Der Name des Senders im Balken für die Senderauswahl wird aktualisiert.
- showStationList(): Der Balken für die Senderauswahl im Konfigurations-Display wird angezeigt.
- showCommand(): Das Konfigurations-Display wird mit voller Helligkeit angezeigt.
- showStation(): Der Name des aktiven Senders wird im Radioblock angezeigt.
- showTitle(): Die Metadaten zum gerade wiedergegebenen Streams werden im Radioblock angezeigt.
- showRadio(): Der Radioblock wird angezeigt.
- showNextAlarm(): Datum und Uhrzeit für das nächste Wecker-Ereignis werden in der untersten Zeile angezeigt.
- showDebugInfo(int16_t v1, int16_t v2, int16_t v3): Diese Funktion wird nicht verwendet. Sie kann aber dazu benutzt werden, den Wert von drei Integer-Zahlen am Display in der untersten Zeile anzuzeigen.
- showClock(): Die Uhrzeit wird angezeigt. Das Display wird vorher komplett gelöscht. Ist das Radio eingeschaltet, wird der Radioblock angezeigt. Ist die Wecker-Funktion aktiv, wird die nächste Weckzeit angezeigt.
-
webserver.ino: Enthält das Setup und die Funktionen, um auf http-Anfragen zu reagieren.
- setup_webserver(): Es werden die einzelnen Funktionen zum Behandeln der http-Anfragen registriert und der Server auf Port 80 gestartet.
- webserver_loop() es wird geprüft, ob neue Anfragen vorliegen.
- handleRoot() bearbeitet eine Anfrage für die Hauptseite. Liegt eine Verbindung ins lokale WLAN vor, wird die Hauptseite an den Client gesendet. Ist der ESP32 für die Grundkonfiguration im Accesspoint Modus, wird die Konfigurationsseite übertragen. Zusätzlich müssen in diesem Fall noch eventuell vorhandene Parameter verarbeitet werden, um die Zugangsdaten zu speichern, oder einen Neustart auszulösen.
- sendStations() reagiert auf das Ajax-Kommando mit der URL /cmd/stations. Sendet die Liste der Stationen als HTML-Optionlist. Diese Liste wird dann über Javascript im Client in das Dropdownelement eingebaut.
- setAccessData() reagiert auf das Ajax-Kommando mit der URL /cmd/setaccess. Die Konfigurationsdaten SSID, PKEY und NTP-Server werden in den Präferenzen gespeichert.
- getAccessData() reagiert auf das Ajax-Kommando mit der URL /cmd/getaccess. Die Konfigurationsdaten SSID, PKEY und NTP-Server werden als Antwort gesendet. Als Trennzeichen wird das Zeilenende verwendet.
- getAlarms() reagiert auf das Ajax-Kommando mit der URL /cmd/getalarms. Die beiden Alarmzeiten sowie die jeweiligen Alarmtage werden als String gesendet. Als Trennzeichen wird das Zeilenende verwendet.
- uint16_t stringToMinutes(String val): Wandelt einen String im Format hh:mm in die Anzahl der Minuten um.
- setAlarms() reagiert auf das Ajax-Kommando mit der URL /cmd/setalarms. Die Alarmzeiten werden als Argument al0 und al8 im Format hh:mm erwartet. Die Alarmtage werden in den Argumenten al1 bis al7 und al9 bis al15 erwartet. Sie werden in eine 8-Bit Binärzahl umgewandelt.
- getStationData() reagiert auf das Ajax-Kommando mit der URL /cmd/getstation. Die ID der gewünschten Station wird als Argument erwartet. Es wird der Name, die URL und das Enable-Flag der angegebenen Station als Antwort gesendet. Als Trennzeichen wird das Zeilenende verwendet.
- setStationData() reagiert auf das Ajax-Kommando mit der URL /cmd/setstation. Die ID der gewünschten Station wird als Argument erwartet. Ist die ID gültig, werden die als Argument übergebenen Daten für den Namen, die URL und das Enable-Flag in der Senderliste gespeichert.
- testStation() reagiert auf das Ajax-Kommando mit der URL /cmd/teststation. Die URL, die getestet werden soll, wird als Argument erwartet. Es wird versucht, die Wiedergabe der angegebenen URL zu starten. Ist der Versuch nicht erfolgreich, so wird wieder auf die aktuelle Station zurückgeschaltet und mit „ERROR“ geantwortet.
- endTest() reagiert auf das Ajax-Kommando mit der URL /cmd/endtest. Der Test wird beendet, indem die Wiedergabe der aktuellen Station gestartet wird.
- restoreStations(): Die Senderliste wird mit den Default Sendern gefüllt und in den Präferenzen abgespeichert.
- restart() reagiert auf das Ajax-Kommando mit der URL /cmd/restart. Der ESP32 wird neu gestartet.
-
wlan.ino: Enthält die Funktion zum Herstellen einer Verbindung mit dem lokalen WLAN oder zur Bereitstellung eines Accesspoints, wenn eine Verbindung nicht möglich ist.
- boolean initWiFi(String ssid, String pkey) versucht mit den angegebenen Zugangsdaten eine Verbindung zum lokalen WLAN herzustellen. Wenn keine SSID angegeben wurde, oder der Verbindungsversuch nicht gelingt, wird ein Accesspoint gestartet. Über diesen Accesspoint kann dann von einem Browser unter der Adresse 192.168.4.1 die Konfigurationsseite aufgerufen werden.
Damit der Sketch kompiliert werden kann, muss die Arduino IDE entsprechend vorbereitet werden. Die Arduino IDE unterstützt standardmäßig eine große Anzahl von Boards mit unterschiedlichen Mikrocontrollern, nicht aber den ESP32. Damit man Programme für diese Controller erstellen und hochladen kann, muss daher ein Softwarepaket für die Unterstützung installiert werden.
Zuerst müssen Sie der Arduino IDE mitteilen, wo sie die zusätzlich benötigten Daten findet. Dazu öffnen Sie im Menü Datei den Punkt Voreinstellungen. Im Voreinstellungs-Fenster gibt es das Eingabefeld mit der Bezeichnung „Zusätzliche Boardverwalter URLs“. Wenn Sie auf das Icon rechts neben dem Eingabefeld klicken, öffnet sich ein Fenster, in dem Sie die URL https://raw.githubusercontent.com/espressif/arduino-esp32/gh-pages/package_esp32_index.json eingeben können.
Nun wählen Sie in der Arduino IDE unter Werkzeug → Board die Boardverwaltung.
Es öffnet sich ein Fenster, in dem alle zur Verfügung stehenden Pakete aufgelistet werden. Um die Liste einzugrenzen, gibt man im Suchfeld „esp32“ ein. Dann erhält man nur noch einen Eintrag in der Liste. Installieren Sie das Paket „esp32“. Falls das Paket schon installiert war, prüfen Sie bitte, ob Sie die Version 2.0.9 haben.
Achtung:
Die Version 3.x Des ESP32 Pakets funktioniert nicht!

Für das Display benötigen Sie zwei Bibliothek, die über die Arduino Bibliotheksverwaltung installiert werden können. Das ist die Bibliothek „Adafruit_ILI9341“ in der Version 1.5.10

und die Bibliothek „Adafruit_GFX“ in der Version 1.10.14.

Zwei weitere Bibliotheken werden für den Touchscreen benötigt. Das ist „XPT2046_Touchscreen“ in der Version 1.4.0

und „Touchevent“ in der Version 1.3.0

Kernstück dieses Projekts ist aber die Bibliothek „ESP8266Audio“ von Earle F. Philhower in der Version 1.9.7.

Diese Bibliothek ermöglicht es, verschiedene digitale Audiostreams zu lesen, zu dekodieren und über verschiedene Ausgangskanäle wiederzugeben. Als Eingang, kann der Programmspeicher, der interne RAM, ein Filesystem, eine SD-Karte, ein HTTP-Stream, oder ein ICY-Stream genutzt werden. Der ICY-Stream wird typisch von Internet-Radios genutzt.
Dekodiert werden können WAV, MOD, MIDI, FLAC, AAC und MP3 Dateien. Für das Webradio wird MP3 benötigt. Die Ausgabe kann schließlich in Speicher, Files oder I2S erfolgen.
Wenn alle Bibliotheken installiert sind, kann der Sketch kompiliert und auf die Hardware hochgeladen werden.
Achtung! Da sich der Sketch aus zahlreichen Teilen zusammensetzt, kann das Kompilieren, insbesondere beim ersten Mal, lange dauern. Für das ESP32 Package und die ESP8266audio Bibliothek ist es wichtig, die angegebenen Versionen zu benutzen, da die Audio-Bibliothek sehr hardwarenahe programmiert wurde.
Wer sich das Kompilieren ersparen will, kann hier die fertig kompilierte Firmware herunterladen und direkt auf den ESP32 hochladen.
Zum Hochladen des Binärfiles benötigt man ein Hilfsprogramm, das bei Espressif kostenlos heruntergeladen werden kann. Flash Download Tools
Sie müssen die ZIP-Datei herunterladen und entpacken. Dann können Sie das enthaltene Programm flash_download_tool_3.9.5.exe starten. Es erscheint ein Fenster zur Auswahl des Controllers.

Hier wählen Sie als Chip-Type ESP32 und als Work-Mode Develop. Mit OK wird das Programm fortgesetzt. Es erscheint das Arbeitsfenster des Tools.

Verbinden Sie den ESP32 über ein USB-Kabel mit dem Computer und wählen Sie unten rechts die verwendete serielle Schnittstelle aus. In der obersten Zeile setzen Sie den Pfad zur heruntergeladenen BIN-Datei für den Radiowecker. Als Zieladresse muss 0x10000 eingegeben werden. Alle anderen Einstellungen wählen Sie wie auf der Abbildung gezeigt. Nun können Sie auf „START“ klicken. Der Upload beginnt. Wenn alles fertig ist, wechselt die grüne Fläche „IDLE“ auf Blau mit dem Text „FINISH“. Der ESP32 hat nun die Firmware für den Radiowecker und die Inbetriebnahme kann erfolgen. Die fertig kompilierte BIN-Datei funktioniert nur mit der aktuellen Version des AZ-Touch.
Inbetriebnahme
Bei der ersten Inbetriebnahme sind noch keine Präferenzen vorhanden. Es kann daher keine Verbindung zum lokalen WLAN hergestellt werden. Ein Accesspunkt mit der SSID „radioweckerconf“ ohne Passwort wird gestartet. Auf dem Display erscheint eine entsprechende Meldung.

Mit z.B. einem Smartphone kann nun eine Verbindung zu diesem Accesspoint hergestellt werden. Danach kann in einem Browser über die Adresse 192.168.4.1 die Konfigurationsseite aufgerufen werden.

Nach dem Neustart sollte die Verbindung zum lokalen WLAN erfolgreich hergestellt werden können. Am Display sollte die aktuelle Uhrzeit und das Datum angezeigt werden.

Tippt man irgendwo auf das Display, erscheint die Bedienungsseite.

Es gibt drei Schieberegler für Lautstärke, Helligkeit und Einschlafzeit. Verändert werden die Einstellungen, indem man auf die gewünschte Position tippt. Eine Besonderheit gilt für die Helligkeit. Wird die auf 0 eingestellt, wird, falls der optionale LDR vorhanden ist, die Helligkeit an die Umgebungshelligkeit angepasst.
In der vierten Zeile sieht man die aktuelle Radiostation. Mit den zwei Knöpfen links und rechts können Sender aus der Senderliste ausgewählt werden.
Ganz unten ist eine Reihe von Knöpfen.
 Das Radio wird ein- oder ausgeschaltet. Die Anzeige kehrt zur Zeitanzeige zurück. Wurde das Radio eingeschaltet, erscheint unter der Zeitanzeige der Radioblock mit dem Sendernamen und den Metadaten (z.B. Name des geraden gespielten Liedes).
Das Radio wird ein- oder ausgeschaltet. Die Anzeige kehrt zur Zeitanzeige zurück. Wurde das Radio eingeschaltet, erscheint unter der Zeitanzeige der Radioblock mit dem Sendernamen und den Metadaten (z.B. Name des geraden gespielten Liedes). Die Einschlafzeit wird gestartet. Falls das Radio nicht eingeschaltet ist, wird es eingeschaltet. Die Anzeige kehrt zur Zeitanzeige zurück. Wenn die eingestellte Einschlafzeit vorüber ist, wird das Radio automatisch ausgeschaltet.
Die Einschlafzeit wird gestartet. Falls das Radio nicht eingeschaltet ist, wird es eingeschaltet. Die Anzeige kehrt zur Zeitanzeige zurück. Wenn die eingestellte Einschlafzeit vorüber ist, wird das Radio automatisch ausgeschaltet. Die Wecker-Funktion wird ein- oder ausgeschaltet. Die Anzeige kehrt zur Zeitanzeige zurück. Wurde der Wecker eingeschaltet, erscheint ganz unten im Display der Wochentag und die Uhrzeit, wann der Wecker das nächste Mal ausgelöst wird. Wenn der angezeigte Wochentag und die Uhrzeit zutreffen, wird das Radio automatisch eingeschaltet.
Die Wecker-Funktion wird ein- oder ausgeschaltet. Die Anzeige kehrt zur Zeitanzeige zurück. Wurde der Wecker eingeschaltet, erscheint ganz unten im Display der Wochentag und die Uhrzeit, wann der Wecker das nächste Mal ausgelöst wird. Wenn der angezeigte Wochentag und die Uhrzeit zutreffen, wird das Radio automatisch eingeschaltet.
 Der ausgewählte Sender wird als aktiver Sender übernommen. Ist das Radio gerade eingeschaltet, so wechselt der Stream automatisch auf den neuen Sender. Die Anzeige kehrt zur Zeitanzeige zurück.
Der ausgewählte Sender wird als aktiver Sender übernommen. Ist das Radio gerade eingeschaltet, so wechselt der Stream automatisch auf den neuen Sender. Die Anzeige kehrt zur Zeitanzeige zurück.
 Die Anzeige kehrt zur Zeitanzeige zurück.
Die Anzeige kehrt zur Zeitanzeige zurück.
Erfolgt 10 Sekunden keine Aktivität, so kehrt die Anzeige automatisch zur Zeitanzeige zurück. Alle Einstellungsänderungen werden in den Präferenzen gespeichert. Die Bedienungsseite wird immer mit voller Helligkeit dargestellt.
Konfiguration und Bearbeitung der Weckzeiten und der Senderliste
Über die URL http://radiowecker/ sollte die Konfigurationsseite abrufbar sein.

Im oberen Teil können die Zugangsdaten und der NTP-Server geändert werden. Die Änderungen werden erst dann wirksam, wenn der Knopf „Speichern“ geklickt wurde.
Mit dem Knopf „Neustart“ kann ein Neustart ausgelöst werden.
Als Nächstes folgen die Weckzeiten. Es können zwei Weckzeiten eingestellt werden. Für jede der Weckzeiten können die Wochentage gewählt werden, an denen die Weckzeiten anzuwenden sind.
Die Dropdown-Liste darunter enthält alle Sender der Senderliste. Auswählbare Sender haben vor dem Namen einen schwarzen Punkt. Im Formular darunter werden die Daten zur ausgewählten Station angezeigt und können geändert werden. Ist das Häkchen bei „Verwenden“ nicht gesetzt, kann die Station im Gerät nicht ausgewählt werden. Da manche URLs nicht funktionieren, sollte eine neue URL mit dem Knopf „Testen“ getestet werden. Ein Klicken auf diesen Knopf startet die Wiedergabe der URL am Gerät. Achtung! Am Gerät muss das Radio zum Testen eingeschaltet sein. Sollte die Wiedergabe nicht funktionieren, wird sofort wieder auf den aktuellen Sender zurückgeschaltet und eine Meldung angezeigt. Ist die Wiedergabe möglich, wird eine Box mit einem Knopf angezeigt. Klicken auf diesen Knopf schließt die Box und beendet den Test. Es wird wieder die aktuelle Station wiedergegeben. Im Eingabefeld „Position“ wird die Position der ausgewählten Station innerhalb der Senderliste angezeigt. Durch eine Änderung dieses Wertes, kann die Station auf die angegebene Position verschoben werden. Mit dem Knopf „Ändern“ können die Änderungen für die ausgewählte Station dauerhaft geändert werden.
Firmware Update über OTA
Um das Programm zu aktualisieren, ist es nicht notwendig, das Gerät zu öffnen und eine USB-Verbindung herzustellen. In der Arduino IDE sollten Sie bei den Ports den folgenden Eintrag sehen.

Über diesen Port können Sie nun einen Sketch hochladen. Zum Schutz muss nach Aufforderung das Passwort „weckerupdate“ eingegeben werden. Da die Serielle Schnittstelle nicht genutzt werden kann, werden Meldungen am Display angezeigt.

Hier gibt es den Beitrag als PDF
Viel Spaß beim Nachbauen.
Nachtrag:
Ziffern in rot, gelb, grün und blau
Dieser Download enthält eine neue Variante von 01_ziffern.ino. Wenn die original Datei 01_ziffern.ino durch diese ersetzt wird, kann in der Datei tft_display.ino in Zeile 335, im Befehl drawRGBBitmap ziffern_rot durch ziffern_gelb, ziffern_gruen oder ziffern_blau ersetzt werden.
Monochrom-Bitmap:
Ich habe noch eine andere Variante, angeregt durch den Kommentar von kunigunde, die Farbe der Ziffern beliebig zu ändern. Dabei wird statt des RGB-Bitmaps ein monochromes Bitmap benutzt, das dann beliebig eingefärbt werden kann. Sie müssen dazu die Dateien 01_ziffern.ino und tft_display.ino durch die entsprechenden aus dem folgenden Link ersetzen.
In der Datei tft_display.ino in der Funktion updateTime() kann man die Hintergrundfarbe und die Schriftfarbe einstellen.
if ((z<11) && (redraw || (tim[i] != lasttime[i]))) {
tft.fillRect(30+i*55,30,50,70,ILI9341_BLACK); //Hintergrund
tft.drawBitmap(30+i*55,30,ziffern[z],50,70,ILI9341_GREEN); //Schrift
}
Hier als Beispiel grün auf schwarzem Hintergrund.
WICHTIGER HINWEIS:
In der Hauptdatei radiowecker.ino liegt ein Fehler vor, der es verhindert, dass nach einem Verbindungsverlust das Gerät neu gestartet wird.
Die Bedingung in den Zeilen 232 bis 238 muss inklusive "else" Teil entfallen. Sie muss wie folgt aussehen:
getLocalTime(&ti);
minutes = ti.tm_hour * 60 + ti.tm_min;
weekday = ti.tm_wday;











193 Kommentare
Uranus
Avec les nouveaux flux radio en france, ca ne marche plus mins bien, le son hache sans arret.
Domage,projet a abondonner….
kunigunde/beabel
@Hubert
Du kannst den Online Flasher nutzen:
https://ne-xt.de/esp_flasher/
Ansonsten nochmals der Hinweis, das alle Versionen von Github nicht von AZ-Delivery stammen! Dies sind die Community Anpassungen von der Ursprungs Version.
Deswegen kann AZ-Delivery auch keine Antworten geben zu den Versionen.
Die jeweils aktuelle Version gibt es hier: https://github.com/beabel/radiowecker
Und Fragen dazu sollten auch dort unter “Diskussionen” gestellt werden: https://github.com/beabel/radiowecker/discussions
Hubert
Also ich habe den Radiowecker zusammengebaut, die fertig Bin draufgeflasht und er funktioniert! nun habe ich gesehen, dass es eine neue Version mit Wetter usw gibt. Wie bekomme ich die vorhandene nun upgedatet? Ich hatte ja die fertige bin draufgespielt! Wie mache ich den nun mit Arduino IDE das OTA Update? Die neue Version gibt es nicht als bin Datei. Kann mir hier jemand mit einer Schritt-für-Schritt Anleitung weiterhelfen?
Danke!
Gernot
Da ich kein Internetweckradio am Markt gefunden habe, das meine Erwartungen deckt, bin ich bei meinen Recherchen im Internet auf dieses Projekt gestoßen.
Ich bin Neuling auf dem Gebiet der Microprozessor-Programmierung.
Beim Kompilieren in der Arduino IDE 1.8.19 bekomme ich leider viele Fehlermeldungen. Hat jemand eine Idee, wo mein Problem liegt.
In der Boardverwaltung bin ich schon auf Version 2.0.17 zurückgegangen und alle Pakete haben die hier im Blog beschriebene Version.
Vielen Dank!
Arduino: 1.8.19 (Windows Store 1.8.57.0) (Windows 10), Board: “ESP32 Dev Module, Disabled, Disabled, Default 4MB with spiffs (1.2MB APP/1.5MB SPIFFS), 240MHz (WiFi/BT), QIO, 80MHz, 4MB (32Mb), 921600, Core 1, Core 1, None, Disabled”
ota:47:18: error: variable or field ‘ota_onError’ declared void
^~~~~~~~~~~void ota_onError(ota_error_t error) {
ota:47:18: error: ‘ota_error_t’ was not declared in this scope
C:\Users\gerno\OneDrive\Dokumente\Gernot\Radiowecker\ota.ino:47:18: note: suggested alternative: ‘error_t’
void ota_onError(ota_error_t error) { ^~~~~~~~~~~ error_ttft_display:35:19: error: variable or field ‘onTouchClick’ declared void
void onTouchClick(TS_Point p) { ^~~~~~~~tft_display:35:19: error: ‘TS_Point’ was not declared in this scope
C:\Users\gerno\OneDrive\Dokumente\Gernot\Radiowecker\tft_display.ino:35:19: note: suggested alternative: ‘Print’
void onTouchClick(TS_Point p) { ^~~~~~~~ PrintC:\Users\gerno\OneDrive\Dokumente\Gernot\Radiowecker\audio.ino: In function ‘void audio_loop()’:
audio:59:5: error: ‘pref’ was not declared in this scope
pref.putUShort(“station”,0); ^~~~C:\Users\gerno\OneDrive\Dokumente\Gernot\Radiowecker\audio.ino:59:5: note: suggested alternative: ‘pread’
pref.putUShort(“station”,0); ^~~~ preadC:\Users\gerno\OneDrive\Dokumente\Gernot\Radiowecker\audio.ino: In function ‘void MDCallback(void*, const char*, bool, const char*)’:
audio:72:13: error: ‘title’ was not declared in this scope
strncpy(title, string, sizeof(title)); ^~~~~C:\Users\gerno\OneDrive\Dokumente\Gernot\Radiowecker\audio.ino:72:13: note: suggested alternative: ‘file’
strncpy(title, string, sizeof(title)); ^~~~~ fileaudio:76:3: error: ‘newTitle’ was not declared in this scope
newTitle = true; ^~~~~~~~C:\Users\gerno\OneDrive\Dokumente\Gernot\Radiowecker\audio.ino:76:3: note: suggested alternative: ‘showTitle’
newTitle = true; ^~~~~~~~ showTitleC:\Users\gerno\OneDrive\Dokumente\Gernot\Radiowecker\ota.ino: In function ‘void setup_ota()’:
ota:6:3: error: ‘ArduinoOTA’ was not declared in this scope
ArduinoOTA.setHostname(“radiowecker”); ^~~~~~~~~~C:\Users\gerno\OneDrive\Dokumente\Gernot\Radiowecker\ota.ino:6:3: note: suggested alternative: ‘Arduino_h’
ArduinoOTA.setHostname(“radiowecker”); ^~~~~~~~~~ Arduino_hota:12:22: error: ‘ota_onError’ was not declared in this scope
ArduinoOTA.onError(ota_onError); ^~~~~~~~~~~C:\Users\gerno\OneDrive\Dokumente\Gernot\Radiowecker\ota.ino:12:22: note: suggested alternative: ‘ota_onEnd’
ArduinoOTA.onError(ota_onError); ^~~~~~~~~~~ ota_onEndC:\Users\gerno\OneDrive\Dokumente\Gernot\Radiowecker\ota.ino: In function ‘void ota_onStart()’:
ota:23:7: error: ‘ArduinoOTA’ was not declared in this scope
if (ArduinoOTA.getCommand() == U_FLASH) ^~~~~~~~~~C:\Users\gerno\OneDrive\Dokumente\Gernot\Radiowecker\ota.ino:23:7: note: suggested alternative: ‘Arduino_h’
if (ArduinoOTA.getCommand() == U_FLASH) ^~~~~~~~~~ Arduino_hota:23:34: error: ‘U_FLASH’ was not declared in this scope
if (ArduinoOTA.getCommand() == U_FLASH) ^~~~~~~C:\Users\gerno\OneDrive\Dokumente\Gernot\Radiowecker\ota.ino:23:34: note: the macro ‘U_FLASH’ had not yet been defined
In file included from C:\Users\gerno\OneDrive\Dokumente\ArduinoData\packages\esp32\hardware\esp32\2.0.17\libraries\ArduinoOTA\src/ArduinoOTA.h:6,
from C:\Users\gerno\OneDrive\Dokumente\Gernot\Radiowecker\radiowecker.ino:3:C:\Users\gerno\OneDrive\Dokumente\ArduinoData\packages\esp32\hardware\esp32\2.0.17\libraries\Update\src/Update.h:31: note: it was later defined here
#define U_FLASH 0ota:29:53: error: ‘ALIGNCENTER’ was not declared in this scope
displayMessage(5, 10, 310, 30, “Updating Sketch”, ALIGNCENTER, true, ILI9341_YELLOW, ILI9341_BLACK,1); ^~~~~~~~~~~C:\Users\gerno\OneDrive\Dokumente\Gernot\Radiowecker\ota.ino:29:53: note: the macro ‘ALIGNCENTER’ had not yet been defined
C:\Users\gerno\OneDrive\Dokumente\Gernot\Radiowecker\radiowecker.ino:15: note: it was later defined here
#define ALIGNCENTER 1ota:29:72: error: ‘ILI9341_YELLOW’ was not declared in this scope
displayMessage(5, 10, 310, 30, “Updating Sketch”, ALIGNCENTER, true, ILI9341_YELLOW, ILI9341_BLACK,1); ^~~~~~~~~~~~~~C:\Users\gerno\OneDrive\Dokumente\Gernot\Radiowecker\ota.ino:29:72: note: the macro ‘ILI9341_YELLOW’ had not yet been defined
In file included from C:\Users\gerno\OneDrive\Dokumente\Gernot\Radiowecker\radiowecker.ino:5:
C:\Users\gerno\OneDrive\Dokumente\Arduino\libraries\Adafruit_ILI9341/Adafruit_ILI9341.h:122: note: it was later defined here
#define ILI9341_YELLOW 0xFFE0 ///< 255, 255, 0ota:29:88: error: ‘ILI9341_BLACK’ was not declared in this scope
displayMessage(5, 10, 310, 30, “Updating Sketch”, ALIGNCENTER, true, ILI9341_YELLOW, ILI9341_BLACK,1); ^~~~~~~~~~~~~C:\Users\gerno\OneDrive\Dokumente\Gernot\Radiowecker\ota.ino:29:88: note: the macro ‘ILI9341_BLACK’ had not yet been defined
In file included from C:\Users\gerno\OneDrive\Dokumente\Gernot\Radiowecker\radiowecker.ino:5:
C:\Users\gerno\OneDrive\Dokumente\Arduino\libraries\Adafruit_ILI9341/Adafruit_ILI9341.h:108: note: it was later defined here
#define ILI9341_BLACK 0×0000 ///< 0, 0, 0C:\Users\gerno\OneDrive\Dokumente\Gernot\Radiowecker\ota.ino: In function ‘void ota_onEnd()’:
ota:34:43: error: ‘ALIGNLEFT’ was not declared in this scope
displayMessage(5, 120, 310, 30, “Done”, ALIGNLEFT, true, ILI9341_GREEN, ILI9341_BLACK,1); ^~~~~~~~~C:\Users\gerno\OneDrive\Dokumente\Gernot\Radiowecker\ota.ino:34:43: note: the macro ‘ALIGNLEFT’ had not yet been defined
C:\Users\gerno\OneDrive\Dokumente\Gernot\Radiowecker\radiowecker.ino:14: note: it was later defined here
#define ALIGNLEFT 0ota:34:60: error: ‘ILI9341_GREEN’ was not declared in this scope
displayMessage(5, 120, 310, 30, “Done”, ALIGNLEFT, true, ILI9341_GREEN, ILI9341_BLACK,1); ^~~~~~~~~~~~~C:\Users\gerno\OneDrive\Dokumente\Gernot\Radiowecker\ota.ino:34:60: note: the macro ‘ILI9341_GREEN’ had not yet been defined
In file included from C:\Users\gerno\OneDrive\Dokumente\Gernot\Radiowecker\radiowecker.ino:5:
C:\Users\gerno\OneDrive\Dokumente\Arduino\libraries\Adafruit_ILI9341/Adafruit_ILI9341.h:118: note: it was later defined here
#define ILI9341_GREEN 0×07E0 ///< 0, 255, 0ota:34:75: error: ‘ILI9341_BLACK’ was not declared in this scope
displayMessage(5, 120, 310, 30, “Done”, ALIGNLEFT, true, ILI9341_GREEN, ILI9341_BLACK,1); ^~~~~~~~~~~~~C:\Users\gerno\OneDrive\Dokumente\Gernot\Radiowecker\ota.ino:34:75: note: the macro ‘ILI9341_BLACK’ had not yet been defined
In file included from C:\Users\gerno\OneDrive\Dokumente\Gernot\Radiowecker\radiowecker.ino:5:
C:\Users\gerno\OneDrive\Dokumente\Arduino\libraries\Adafruit_ILI9341/Adafruit_ILI9341.h:108: note: it was later defined here
#define ILI9341_BLACK 0×0000 ///< 0, 0, 0C:\Users\gerno\OneDrive\Dokumente\Gernot\Radiowecker\ota.ino: At global scope:
ota:47:18: error: variable or field ‘ota_onError’ declared void
void ota_onError(ota_error_t error) { ^~~~~~~~~~~ota:47:18: error: ‘ota_error_t’ was not declared in this scope
C:\Users\gerno\OneDrive\Dokumente\Gernot\Radiowecker\ota.ino:47:18: note: suggested alternative: ‘error_t’
void ota_onError(ota_error_t error) { ^~~~~~~~~~~ error_tMehrere Bibliotheken wurden für “WiFiClient.h” gefunden
Benutzt: C:\Users\gerno\OneDrive\Dokumente\ArduinoData\packages\esp32\hardware\esp32\2.0.17\libraries\WiFi Nicht benutzt: C:\Program Files\WindowsApps\ArduinoLLC.ArduinoIDE_1.8.57.0_x86__mdqgnx93n4wtt\libraries\WiFiMehrere Bibliotheken wurden für “SD.h” gefunden
Benutzt: C:\Users\gerno\OneDrive\Dokumente\ArduinoData\packages\esp32\hardware\esp32\2.0.17\libraries\SD Nicht benutzt: C:\Program Files\WindowsApps\ArduinoLLC.ArduinoIDE_1.8.57.0_x86__mdqgnx93n4wtt\libraries\SDexit status 1
variable or field ‘ota_onError’ declared void
Jens
Hallo, nach langen hin und her funktioniert der Radiowecker fast.
Beim auswählen eines Senders wird sofort der zugehörige mp3 tag angezeigt, nur zu hören ist nix oder nur rauschen oder klacksen. Habt ihr einen Tipp für mich?
Thomas
Danke für den tollen Beitrag!
Ich habe inzwischen einige der Radios gebaut und bin jedes mal wieder begeistert!
Hat zufällig jemend die mit dem Radiowecker funktionierenden URL’s für die folgenden 3 Lieblingssender?
Radio SAW Altmark
Radio Brocken
Radio Swiss Classic
Kann man auch Links verwenden, die mit HTTPS beginnen?
Was müsste man modifizieren, damit verschlüsselte Verbindungen funktionieren?
Wilfried Vermeire
Korrektur zu meinem vorherigen Beitrag.
Zum Anschluss der größeren Lautsprecher habe ich eine 3-polige Kopfhörerbuchse verwendet. Die Minuspole der Lautsprecher waren also miteinander verbunden, was genau das Geräusch in den Lautsprechern verursachte. Da die Lautsprecher nun direkt an die beiden MAX98357A-Module angeschlossen sind, funktioniert alles einwandfrei und ohne Rauschen. Zur Begrenzung der Lautstärke habe ich den „GAIN“-Pin beider Module über einen 100kOhm Widerstand mit +5V verbunden (Gain = 3dB). Jetzt sehr zufrieden! (Übersetzt aus dem Niederländischen mit Google)
Wilfried Vermeire
Hallo,
Der Wecker funktioniert bis auf ein paar Punkte gut: Viel Lärm bei geringer Lautstärke. Bei großen Lautsprechern ist dies sehr störend und zudem ist der Lautstärkebereich zu groß. Gibt es eine Möglichkeit die Verstärkung der Module zu begrenzen? Auch die Alarmfunktion funktioniert nicht so gut, es dauert lange, bis der eingestellte Sender verbunden ist, manchmal startet der Wecker nach einer Weile neu. Irgendwann klappt es, aber manchmal dauert es Minuten. Hat jemand anderes dies erlebt und möglicherweise eine Lösung gefunden? (Google-Übersetzung aus dem Niederländischen)
Stephan Wehner
Hallo,
ich habe begonnen den Radiowecker mit Touchscreen zu bauen.
Nach Fertigstellung habe die die schon kompilierte .bin-Datei auf den ESP gespielt und
neu gestartet.
Ich bekomme weder den AP in der WLAN-Liste auf dem iPhone angezeigt, noch wird irgendwas am Display angezeigt.
Monika von AZ-Delivery meinte das der ESP defekt ist und will mir einen neuen schicken.
Mittlerweile habe ich einen ESP32 aus meinem Bestand genommen. Selbes Ergebnis.
Installiere ich WLED, wird der AP erzeugt. Hat jemand eine Idee warum kein AP erstellt wird und warum das Display nichts anzeigt.
Danke
Stephan
Philipp
Hallo,
Habe ein Problem beim Sender hinzufügen, sobald ich die URL: http://stream.antennethueringen.de/live/mp3-128/ hinzufüge, beim Test kommt error, beim versuch es am radiowecker wiederzugeben startet der Wecker komplett neu. hat jemand eine idee?
Radioversion 4.0.1
MFG
Jože
Grüße.
Kann mir jemand helfen? Ich habe das Programm in ESP geladen und es reagiert auf die serielle Schnittstelle. Aber ich habe ein Problem, denn außer Licht und einem Strich ist auf dem Display nichts zu sehen. Ich habe in gewisser Weise verlinkt
#define TOUCH_CS 14
#define TOUCH_IRQ 27
//Namen für Schriftarten definieren
#define FNT9 &AT_Standard9pt7b
#define FNT12 &AT_Bold12pt7b
//Pins zur Anzeige
#define TFT_CS 5
#define TFT_DC 4
#define TFT_RST 22
#define TFT_LED 15
#define TOUCH_CS 14
#define LED_ON 0
#define LS 23 // Zeilenabstand
Aber ich weiß nicht, was LED_ON 0 und LS 23 bedeuten.
Ich würde mich sehr über Ihre Hilfe freuen und Ihnen danken.
Michael Ketteler
Also ich bin ein wenig enttäuscht, ich habe mir im Bundle Angebot bestellt und in der Artikelbeschreibung stand „Radiowecker“. AZ lieferte wie gewohnt super schnell, doch beim auspacken war ich dann ein wenig enttäuscht, denn das Gehäuse war kein Standgehäuse, sondern ein Wandgehäuse. Auch die Beschreibung lies nichts Gutes erhoffen, denn irgendwie habe ich eine Smarthome Steuerung geliefert bekommen.
Rainer
Also Ich kann mit den Bildern der Bestückung als Anfänger garnichts anfangen.
Wäre es möglich Fotos der bestückten Platine einzustellen, um zu Sehen, wie die Lötpunkte wirklich mitbeinander verlötet werden müssen ????
Werden Kabel benötigt?
Entschuldigung,
Ich blicke da nicht wirklich durch.
Seit einige Jahren erstelle ich eigene Platinen für meinen RC-Cars.
Darunter ein Leopard2 mit Waffenstabilisierung.
Da blicke Ich voll durch.
Aber bei dem Bauplan des Internet Radiowecker keine Chance.
MIT freundlichen Grüßen
Rainer König-Hawes
Tomás Garcés
hola
un proyecto interesante, ya le tengo funcionando , pero tengo problemas con el tactil no se como resolverlo .
funciona a medias en otras partes de pantalla, y no se como calibrarla
DUNEME frederic
Bonjour,
J’ais réaliser ce projet qui fonctionne à merveille avec les liste de radio prédéfini, mais moi je suis en France et j’ai essayé de mettre RTL et EUROPE un France avec les lien suivant :
http://icecast.rtl.fr/rtl-1-44-128?listen=webCwsBCggNCQgLDQUGBAcGBg
http://europe1.lmn.fm/europe1.mp3
Mais beug, je son est complétement haché, voir plantage et reboot sur la radio prédéfini.
Que faut il modifier dans le code s’il vous plait.
Merci d’avance et Bonne Année 2025
kunigunde
@Markus
Hier findest du eine kurze Bedienungsanleitung zum Betrieb:
https://github.com/beabel/radiowecker/?tab=readme-ov-file#bedienungsanleitung
Markus
hi die Aussage von gestern nehme ich heute zurück. Ich habe in Github den Schaltplan und eine Dokumentation gefunden.Leider habe ich momentan das Problem, dass ich nicht vom PC Browser auf den Radiowecker zugreifen kann. ich habe das mit Firefox opera und Microsoft edge versucht einen win 10 rechner mit den gleichen Browsern getestet und sogar noch die Firewall kurzzeitig ausgeschaltet . vielleicht habt Ihr mir noch nen tip?
Markus
ich finde euer Kit echt schlecht ! Keine vernünftigen Schaltpläne dabei ! Keine angabe welche Spannung am Radioweckerangeschlossen werden muss!eigentlich miserabel dokumentiert oder gibts irgend wo mehr als nur hier im Blog?
kunigunde
@Jürgen Hartger
hast du bereits den Treiber installiert?
https://www.silabs.com/developer-tools/usb-to-uart-bridge-vcp-drivers?tab=downloads
Eichenwind
Ich habe alles wie im Bauplan beschrieben angeschlossen. Nachdem ich den ESP geflashed habe und eingebaut habe bleibt das Display allerdings dunkel. Der ESP leuchtet, daher scheint es kein Problem mit der Stromversorgung zu sein. Ich habe die Eingangsspannung auf 5,2V geregelt. Nun meine Frage, was kann ich tun. Ist das Display kaputt, oder was kann die Ursache sein? Wie kann ich testen, ob das Display funktioniert?
Jürgen Hartger
Moin,
habe mir auch das Kit angeschafft, Problem das mein PC die USB Schnittstelle nicht erkennt weder Windows 10 oder 11 wird als CP2101 USB to UART angezeigt (Treiber nicht verfügbar)
Frank
Hallo, kann mir jemand von euch das benötigte Rückwandgehäuse und die LDR Platte drucken? Natürlich gegen eine Aufwandsentschädigung.
kunigunde
@all
Ab Version 4.0.0 ist eine Wetter Anzeige integriert, welche angezeigt werden wenn kein Radio läuft.
Der Ort (lat, lng) kann von der Radio Webseite geändert werden.
Die Daten werden von open-Meteo geholt.
https://github.com/beabel/radiowecker/releases/tag/v4.0.0
kunigunde
@all
Weiterer Hinweis zum Boardverwalter esp32.
Bitte nur auf maximal V3.0.0 hochrüsten, da sonst der Sketch zu groß wird.
Ab 3.0.5 passt nichts mehr
kunigunde
@Bernhard FW
Es funktioniert auch mit Boardverwalter Version 2.0.17.
Falls keine Aktuelle bei dir erscheint, prüfe bitte ob die Boardverwalter URL die richtige ist.
Die IP192.168.4.1 ist nur erreichbar, wenn du mit dem Radio WLAN verbunden bist.
Sobald das Radio mit deinem “Haus-Wlan” verbunden ist bekommt es eine eigene IP von deinem Router diese musst du aufrufen. (suche in deinem Router danach)
In der aktuellen Version (momentan V3.0.6) wird dir diese IP im Display angezeigt.
Um die Lautstärke zu verringern kannst du hier schauen: https://learn.adafruit.com/adafruit-max98357-i2s-class-d-mono-amp/pinouts#gain-2693327
Falls du eine FritzBox haben solltest müsste es mit folgendem Link auch funktionieren: http://radioweckerlanname.fritz.box
Bernhard FW
Ich bin noch auf der “alten” Version 2.1 (?? – vor 3.0) und komme erst jetzt dazu “weiterzumachen”… Zugriff auf das UI/Touchsreen klappt, WLAN connected … jedoch ist die Lautstärke der Lautsprecher VIEL zu laut (und ist übersteuert…) – aber ich kann z.B. NDR2 Niedersachsen hören… evtl. falscher Widerstand verbaut ? – oder kann man woanders das noch etwas justieren ?
Ferner kann ich zur Konfiguration nicht auf das Webinterface zugreifen…
weder über http://radiowecker noch über 192.168.4.1
Auch sehe ich in der Arduino IDE beim Boardverwalter zu ESP32 keine Version 3 (???) – die ESP8266Audio Bibliothek Version 1.9.9 ist installiert,
sorry für die Fragen
Peter Kruger
Ich habe dieses Projekt mit der Leuchtdiode ausgestattet. In Kombination mit einer LED-Deckenlampe kommt es jedoch zu einem Flackern des Bildes. Wenn ich die Lampe ausschalte, tritt dieses Phänomen nicht auf. Es kann sein, dass LED eine andere Wirkung auf die Leuchtdiode hat, es kann aber auch sein, dass die Lampe nicht ganz richtig entstört wird. Kann mir jemand sagen, wie ich das beheben kann und ob es gelöst werden kann?
kunigunde
@all Hinweis:
Ab sofort kann man wieder updaten.
Wenn man die ESP8266Audio Bibliothek Version 1.9.9 installiert,
kann man danach auch den Boardverwalter esp32 > Version 3 installieren.
Es kommen keine Kompiler Fehler mehr.
kunigunde
@all
Hinweis, falls ihr es noch nicht bemerkt habt, in der Github Version ab V3.0.5 ist es möglich direkt von der Hauptseite aus den Sender zu wechseln.
Dafür links bzw. rechts jeweils 40px vom Rand berühren.
Direkt in der Mitte ist wie immer der Sprung zu den Unterseiten.
kunigunde
@Kamil
Hello, this article descibe only the original Az-Delivery Programm.
The version on GitHub is a private extended version with more functionality. The Arduinojson file I have included direct in the code because than the description from here fit together what library’s are needed. The json I use for sending data to the webpage (alarm on/off, IP, WiFi signal…) you can also delete this file but than you must include the Arduinojson library.
Kamil
Hello,
At the end of this article, there is description for all included files. But description is related to the old version. Now is available version 3.0.5. Comparing old version and a new one, some more files are included in 3.0.5. One of them is ArduinoJson.
This file is very big, about 7800 lines and is connected by software to file wlan. Description of ArduinoJson is not available here and even on GitHub. I have modified some files according my needs, but reason for adding ArduinoJson file is not very clear. What is function and what for is ArduinoJson? Can be ommited? Need Wlan file it, because it was not necessary in the old version? Can somebody explain?
Thanks and Best Regards
Werner oe9fwv
@Kunigunde: vielen Dank, es funktioniert jetzt alles, ich habe schon die Version 3.0.5 von Beabel eingespielt. Einzig der Aufruf des Webinterface hakelt, wenn ein Sender gespielt wird, das scheint dem ESP32 zu anstrengend zu sein, Webinterface und Wlan Radio spielen gleichzeitig mag er nicht. Ganz tolles Projekt habt ihr hier zusammengetragen, macht richtig Spaß.
Maik Schmidt
@Sven Koch
um die touchfunktion zu korrigieren kannst du dieses Beispiel anschauen:
https://github.com/beabel/radiowecker/discussions/53#discussioncomment-10347477
kunigunde
@Werner oe9fwv
ich habe den Stream jetzt bei mir getestet, und er scheint zu laufen.
In der dev Version audio.ini habe ich die MDCallback etwas angepasst um mehr Fehler abzufangen und auch mehr auf der Serial Ausgabe auszugeben.
Probiere doch bitte mal ob es mit der neuen MDCallback function aus dem DEV Branch funktioniert.
https://github.com/beabel/radiowecker/blob/develop/radiowecker/audio.ino
kunigunde
@Norbert
dieses Problem wurde auch von anderen berichtet, und diese Lösung hat das Problem behoben:
https://github.com/beabel/radiowecker/discussions/39
Norbert
Hallo,
vielen Dank für das update. Hat alles funktioniert, Übertragung lief über OTA. Touch funktioniert, Anzeige IP-Adresse prima. Was ich nicht mehr sehe ist die website. Bei Aufruf dieser wird nur eine leere Seite angezeigt. Browser firefox und Chromium auf Ubuntu.
Gibt es hier eine Lösung?
Danke
Norbert
Werner oe9fwv
Das Radio funktioniert mit den vorgegebenen Sendern. Es gibt allerdings viele Sender, die nicht abgespielt werden können (z.b. OE1, Swiss Jazz) und ich bin mir ziemlich sicher, dass es an den MP3 Metadata (ID3 Tag) liegt. Die Funktion MDCallback führt bei diesen Stationen zu einem Reboot des Radios. Wenn ich diese Funktion mit der aus dem Internetradio ersetze und serialPrint deaktiviere, funktionieren alle Sender, aber die Metadata werden logischerweise nicht mehr angezeigt. Vielleicht kennt jemand die Lösung? Zum Testen bietet sich diese URL an: http://stream.srg-ssr.ch/m/rsj/mp3_128
(Swiss Jazz)
Hotzi
Ich habe das Projekt schon vor einiger zeit umgesetzt, läuft alles super, auch das Update für die direkte Einstellung der Weckzeit und die IP Adress Anzeige habe ich integriert.
Eine kleine Macke hat das Radio aber noch.
Ab und an zeigt es wirres Zeug an. Da kommt nur die Uhrzeit, die wird ja auch minütlich erneuert und der Rest ist verkrüppelt.
Könnte man nicht ein Reset einpflegen, was z.b. beim ändern der Stundenzahl den gesamten Bildschirm neu schreibt? Ich bin da zu unerfahren im programmieren, könnte mir aber vorstellen, dass das für Kuniginde kein Problem wäre.
Danke nochmal für dieses schöne Projekt.
Andreas.
Sven Koch
Ich habe radiowecker.bin verwendet, funktioniert soweit alles einwandfrei bist auf den das der Touchscreen nicht richtig funktioniert ist in horizontal und vertikale gespielt. Wie kann man den Fehler beheben
Kamil
Compilation error issue.
It is a problem with version for board esp32. There is necessary in Arduino IDE 2, to install the old one version board ESP32 by Espressif. New version board, board over version 3. provide compilation error. Version 2.0.17 is O.K.
Bernhard FW
Meine vielen Errors (im Beitrag am 17.6.24) waren auf die Board-Verwaltung Version 3.0 zurückzuführen…. – ich bin jetzt gemäß sehr gutem Beitrag von BEABEL (https://github.com/beabel/radiowecker/discussions/50) auf die Version 2.0.17 zurückgegangen….
Großen Dank an BEABEL!!
jetzt habe ich zwar noch keinen Ton aber sehe das Userinterface….
Audio und Setup über http://radioweckerconf funktionieren also nicht…(;-(
Sehr hakelig die ganze Angelegenheit…
Noch ein Tipp Herr Lechner ?
kunigunde
@Bernhard FW
Fehler Kompilieren ab Board Verwalter esp32 Version 3.0.0
Lösung hier:
https://github.com/beabel/radiowecker/discussions/50
Bernhard FW
Schönes Projekt !! Danke dafür! einzig: das “rundum-Gehäuse” (zum Hinstellen und für die Lautsprecher) könnte mit dabei sein… – habe ich jetzt drucken lassen (€ 19,50)
Aber ich habe noch Probleme mit der SW… alle HW zusammengebaut…
Die Binarys geflasht (ging mit Windows 11 nicht…) – aber dann mit Ubuntu
2,8" Touchscreen/Display ohne Funktion (schwarz) – mit Arduino IDE Radiowecker.ino gibt es jede Menge Errors:
Hat einer eine Idee?
In file included from /home/bernhard/Arduino/libraries/ESP8266Audio/src/AudioFileSourceHTTPStream.cpp:23:
/home/bernhard/Arduino/libraries/ESP8266Audio/src/AudioFileSourceHTTPStream.h:56:5: error: ‘WiFiClient’ does not name a type
56 | WiFiClient client;
| ^~~~~~~~~~
/home/bernhard/Arduino/libraries/ESP8266Audio/src/AudioFileSourceHTTPStream.cpp: In member function ‘virtual bool AudioFileSourceHTTPStream::open(const char*)’:
/home/bernhard/Arduino/libraries/ESP8266Audio/src/AudioFileSourceHTTPStream.cpp:42:14: error: ‘client’ was not declared in this scope; did you mean ‘Client’?
42 | http.begin(client, url);
| ^~~~~~
| Client
/home/bernhard/Arduino/libraries/ESP8266Audio/src/AudioFileSourceHTTPStream.cpp: In member function ‘virtual uint32_t AudioFileSourceHTTPStream::readInternal(void*, uint32_t, bool)’:
/home/bernhard/Arduino/libraries/ESP8266Audio/src/AudioFileSourceHTTPStream.cpp:105:3: error: ‘WiFiClient’ was not declared in this scope
105 | WiFiClient stream = http.getStreamPtr();
| ^~~~~~~~~~
/home/bernhard/Arduino/libraries/ESP8266Audio/src/AudioFileSourceHTTPStream.cpp:105:15: error: ‘stream’ was not declared in this scope; did you mean ‘std::io_errc::stream’?
105 | WiFiClient *stream = http.getStreamPtr();
| ^~~~~~
| std::io_errc::stream
In file included from /home/bernhard/.arduino15/packages/esp32/tools/esp-x32/2302/xtensa-esp32-elf/include/c++/12.2.0/ios:42,
from /home/bernhard/.arduino15/packages/esp32/tools/esp-x32/2302/xtensa-esp32-elf/include/c++/12.2.0/ostream:38,
from /home/bernhard/.arduino15/packages/esp32/tools/esp-x32/2302/xtensa-esp32-elf/include/c++/12.2.0/bits/unique_ptr.h:41,
from /home/bernhard/.arduino15/packages/esp32/tools/esp-x32/2302/xtensa-esp32-elf/include/c++/12.2.0/memory:76,
from /home/bernhard/.arduino15/packages/esp32/hardware/esp32/3.0.1/libraries/HTTPClient/src/HTTPClient.h:34,
from /home/bernhard/Arduino/libraries/ESP8266Audio/src/AudioFileSourceHTTPStream.h:26:
/home/bernhard/.arduino15/packages/esp32/tools/esp-x32/2302/xtensa-esp32-elf/include/c++/12.2.0/bits/ios_base.h:204:24: note: ‘std::io_errc::stream’ declared here
204 | enum class io_errc { stream = 1 };
| ^~~~~~
In file included from /home/bernhard/Arduino/libraries/ESP8266Audio/src/AudioFileSourceICYStream.h:31,
from /home/bernhard/Arduino/libraries/ESP8266Audio/src/AudioFileSourceICYStream.cpp:28:
/home/bernhard/Arduino/libraries/ESP8266Audio/src/AudioFileSourceHTTPStream.h:56:5: error: ‘WiFiClient’ does not name a type
56 | WiFiClient client;
| ^~~~~~~~~~
/home/bernhard/Arduino/libraries/ESP8266Audio/src/AudioFileSourceICYStream.cpp: In member function ’virtual bool AudioFileSourceICYStream::open(const char)‘:
/home/bernhard/Arduino/libraries/ESP8266Audio/src/AudioFileSourceICYStream.cpp:49:14: error: ’client’ was not declared in this scope; did you mean ‘Client’?
49 | http.begin(client, url);
| ^~~~~~
| Client
/home/bernhard/Arduino/libraries/ESP8266Audio/src/AudioFileSourceICYStream.cpp: In member function ‘virtual uint32_t AudioFileSourceICYStream::readInternal(void*, uint32_t, bool)’:
/home/bernhard/Arduino/libraries/ESP8266Audio/src/AudioFileSourceICYStream.cpp:118:3: error: ‘WiFiClient’ was not declared in this scope
118 | WiFiClient stream = http.getStreamPtr();
| ^~~~~~~~~~
/home/bernhard/Arduino/libraries/ESP8266Audio/src/AudioFileSourceICYStream.cpp:118:15: error: ‘stream’ was not declared in this scope; did you mean ‘std::io_errc::stream’?
118 | WiFiClient *stream = http.getStreamPtr();
| ^~~~~~
| std::io_errc::stream
In file included from /home/bernhard/.arduino15/packages/esp32/tools/esp-x32/2302/xtensa-esp32-elf/include/c++/12.2.0/ios:42,
from /home/bernhard/.arduino15/packages/esp32/tools/esp-x32/2302/xtensa-esp32-elf/include/c++/12.2.0/ostream:38,
from /home/bernhard/.arduino15/packages/esp32/tools/esp-x32/2302/xtensa-esp32-elf/include/c++/12.2.0/bits/unique_ptr.h:41,
from /home/bernhard/.arduino15/packages/esp32/tools/esp-x32/2302/xtensa-esp32-elf/include/c++/12.2.0/memory:76,
from /home/bernhard/.arduino15/packages/esp32/hardware/esp32/3.0.1/libraries/HTTPClient/src/HTTPClient.h:34,
from /home/bernhard/Arduino/libraries/ESP8266Audio/src/AudioFileSourceICYStream.h:26:
/home/bernhard/.arduino15/packages/esp32/tools/esp-x32/2302/xtensa-esp32-elf/include/c++/12.2.0/bits/ios_base.h:204:24: note: ‘std::io_errc::stream’ declared here
204 | enum class io_errc { stream = 1 };
| ^~~~~~
In file included from /home/bernhard/Arduino/libraries/ESP8266Audio/src/AudioGeneratorMIDI.cpp:69:
/home/bernhard/Arduino/libraries/ESP8266Audio/src/libtinysoundfont/tsf.h: In function ’void tsf_channel_midi_control(tsf, int, int, int)’:
/home/bernhard/Arduino/libraries/ESP8266Audio/src/libtinysoundfont/tsf.h:2100:1: error: insn does not satisfy its constraints:
2100 | }
| ^
(insn 883 353 354 51 (set (reg:SF 19 f0 371)
(mem/u/c:SF (symbol_ref/u:SI (“*.LC223”) [flags 0×2]) [0 S4 A32])) /home/bernhard/Arduino/libraries/ESP8266Audio/src/libtinysoundfont/tsf.h 49 {movsf_internal}
(nil))
during RTL pass: postreload
/home/bernhard/Arduino/libraries/ESP8266Audio/src/libtinysoundfont/tsf.h:2100:1: internal compiler error: in extract_constrain_insn, at recog.cc:2692
0×706575c29d8f __libc_start_call_main
../sysdeps/nptl/libc_start_call_main.h:58
0×706575c29e3f __libc_start_main_impl
../csu/libc-start.c:392
Please submit a full bug report, with preprocessed source (by using freport-bug).
Please include the complete backtrace with any bug report.
See <https://gcc.gnu.org/bugs/> for instructions.
Multiple libraries were found for “SD.h”
Used: /home/bernhard/.arduino15/packages/esp32/hardware/esp32/3.0.1/libraries/SD
Not used: /home/bernhard/.arduino15/libraries/SD
exit status 1
Compilation error: exit status 1
-——
Nachdem ich die kompilierte Firmware (Binaries) geflasht hatte tat sich nichts… Touchscreen schwarz…
Dann habe ich den Flashspeicher gelöscht und mittels Arduino IDE mit Board "ESP32 DEV Module und Port ttyUSB0 das sketch Radiowecker.ino versucht hochzuladen und dabei gab es obige Errors…
Hat einer eine Idee, was da falsch käuft bzw. wie man ein Debugging machen kann ?
Danke Euch !!
Lionel
Hello
I’ve requested to a supplier (Abeille 3D) to print the back panel for me.
But the just told me that they found a gap between the main body and the rims (the part that insert into the front panel).
I tried to look at the STL file, but it’s a merged one and almost impossible to modify the design.
Is the non merged STL file available?
Did someone experience the same issue?
Any good idea is welcome :)
Thanks in advance
Lionel
Lionel
Hello
I’ve downloaded the STL for the rear-box.
As I don’t have a 3D printer, I requested an online service for it (abeille 3D)
But they told me that the design have a gap between the main body and the rim (the one that is inserted in the front-box)
I looked at the file, but it’s a merge design and not possible to see anything.
Did someone have another STL file?
Any idea is welcome :)
Thanks for the great job done on that project.
MFG
Lionel
kunigunde
Fehler Kompilieren ab Board Verwalter esp32 Version 3.0.0
Lösung hier:
https://github.com/beabel/radiowecker/discussions/50
Peter Kruger
@Karl J. Ziller
Ich hatte das gleiche Problem und musste https auf http ändern
Willi Wegemann
Hallo die Anfrage vom 1.5.24 hat sich auch erlrdigt.
Dieter Borgelt hat die Antwort im Beitrag vom 17.4.2024 gegeben.
Rotation von 3 nach 1 ändern
Danke
Willi
Udo
Vielen Dank für die prima Idee und Umsetzung. Der Aufbau hat soweit gut funktioniert. Was mir jetzt noch zum ultimativen Wecker fehlt ist ein Sonnenaufgang. Also ein licht was 10min vor dem Weckton langsam heller wird, wie der Sonnenaufgang. Das wäre eine Idee für den Wecker in Version3.0. Danke und weiter so.
Willi Wegemann
Hallo,
Meine Frage vom 29.04.2024 hat sich erledigt.Nach xmal lesen und probieren habe ich das System verstanden.
Nun stellt sich ein anderes Problem :
Die Kalibrierung de 2,4" Display stimmt nicht, das Diplay reagiert aber die Tippunkte liegen total daneben oder werden icht erreicht . Sonst bis jetzt zufrieden.
Gruss Willi